mockingbot
官方正版年满3周岁以上
反馈
编辑推荐
- 应用类别:办公学习
- 更新时间:2024-04-17 10:53
- 开发者:北京磨刀刻石科技有限公司
逗游评分
9.5
完美神作
详情推荐攻略
让产品设计更简单
mockingbot是北京磨刀刻石科技有限公司打造的一款很优质的产品设计协作软件,中文名叫做墨刀,在这里可以更好的进行产品原型设计,打字更加专业的设计服务,在这里支持多种格式的文件上传,在这里轻松进行插件添加,还支持三方平台的文档嵌入,打字更加高效便捷的办公服务,在这里可以实时的进行展示,全方位的满足用户的工作需求,适用于不同的工作场景。
如何查看已收藏的素材
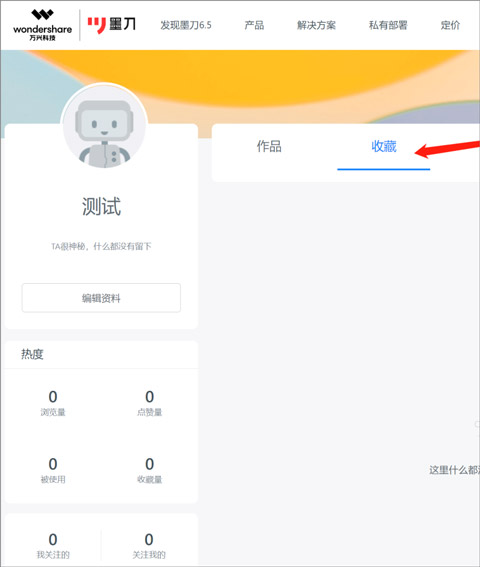
1、打开mockingbot,登录之后可以在素材广场首页右上角的头像处点击进入查看,点击头像-我的主页-收藏;

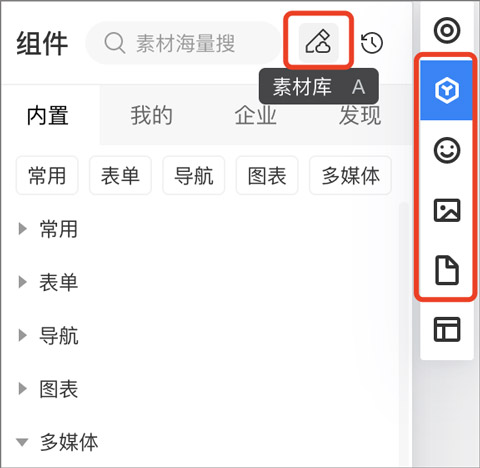
2、除项目以外,组件、页面、图标等素材还可以在编辑区内的素材库查找并使用,点击工具栏内「组件」、「图标」、「图片」或「页面」按钮,找到右上角「素材库」按钮即可进入管理;

3、对于项目素材,在素材广场首页以及查看项目素材详情页的右上角都可以下载项目(即创建副本)。下载后,回到您的工作区项目管理页即可找到刚刚下载的项目文件。

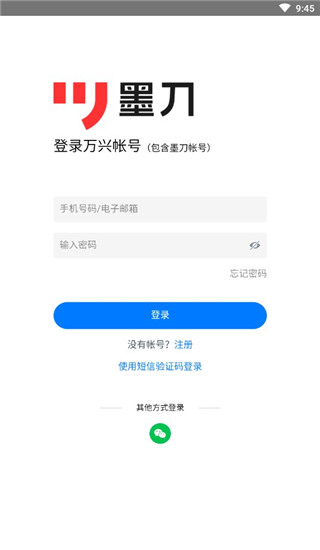
mockingbot怎么使用
1、在墨刀应用app的登录页面,输入账号密码进行登录

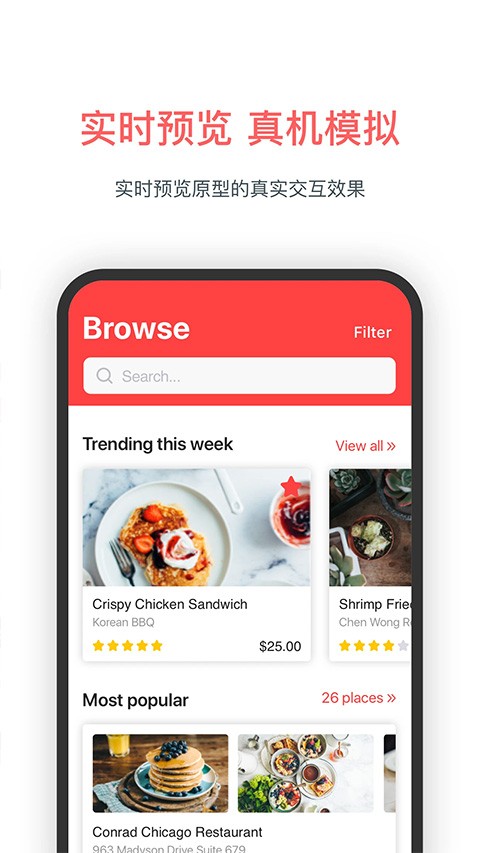
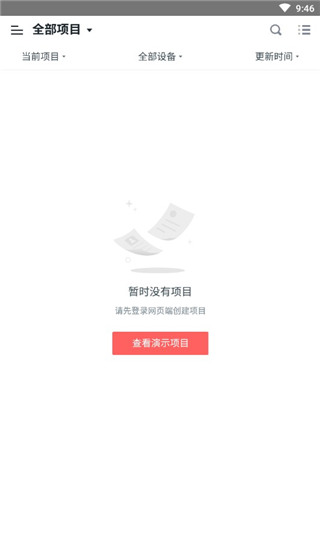
2、进入真机模拟页面,就能模拟在线进行操作

3、在团队页面,即可根据自己的需求,选择性在线添加团队

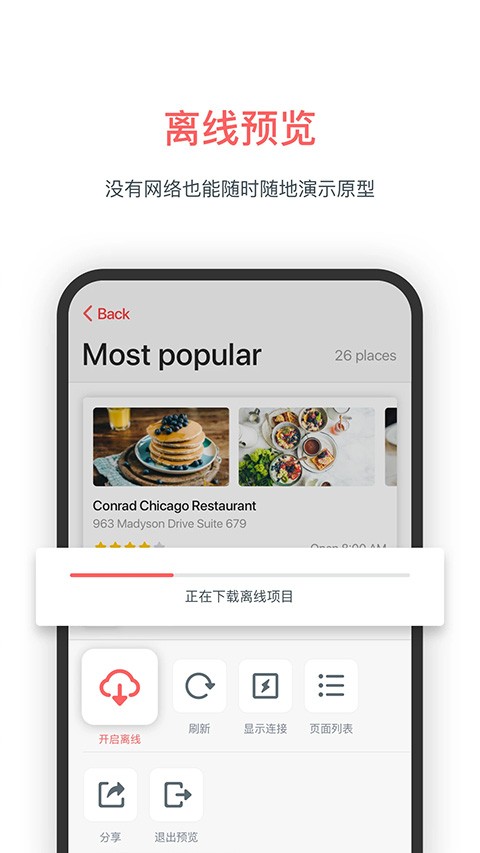
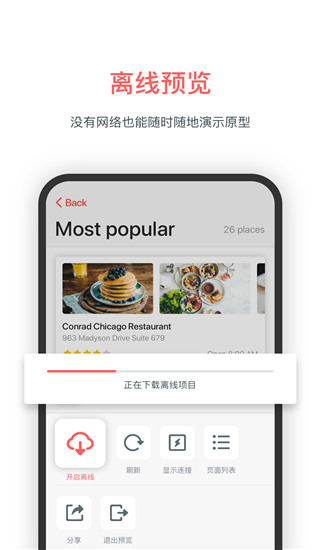
4、在离线预览页面,就能在没有网络的情况下预览

5、在登录时,可以自行选择服务器,以便用户使用
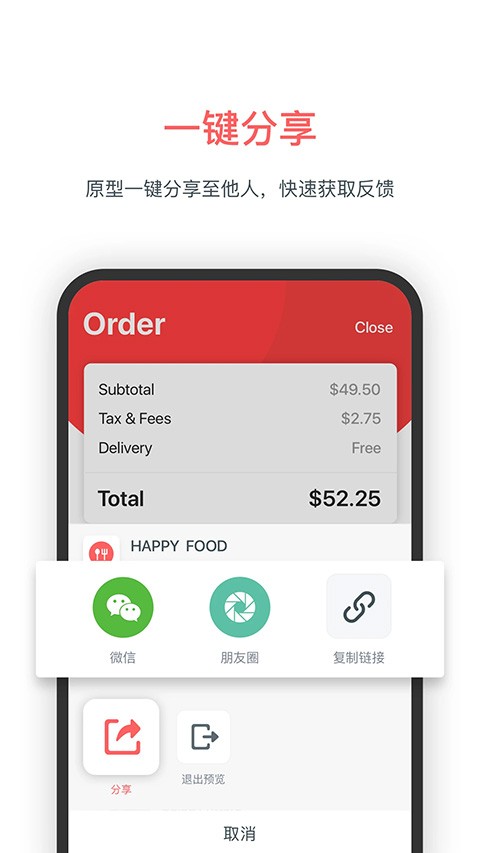
MockingBot如何向成员演示我的原型
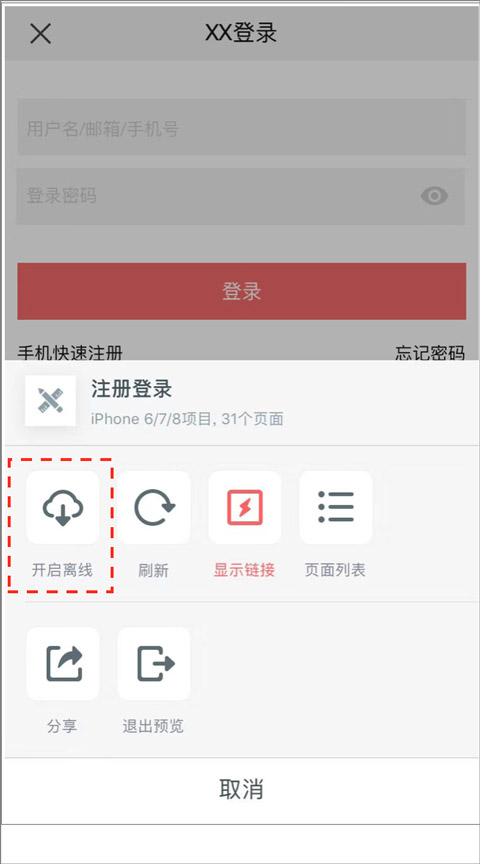
1、打开MockingBot,登录进入主页,打开需要离线演示的项目,双指点击屏幕调出设置面板,选择「开启离线」。

2、打开项目,双指点击屏幕,在弹出的设置面板中设置取消高亮。
3、在项目管理页选中项目,点击「分享」,在分享页的「效果」中可以设置是否显示项目边框。 如须临时设置显示隐藏项目边框,可以在运行界面右上角点击「设置」按钮来调整。
无病毒无广告用户保障
应用信息
- 开发者:北京磨刀刻石科技有限公司
- 应用语言:中文
- 应用大小:29M
- 当前版本:5.3.6
- 更新时间:2024-04-17 10:53
- 包名:com.mockingbot
- MD5:0EDFABE80BAC823F53CC8E2FC74CC2CC
- 隐私说明 : 点击查看
- 安装权限:查看详情